Getting Started
Creating a basic console-application running on your PC is fairly simple, and many sites on the web cover how to do that. Instead, I will explain how to create a simple application for the web using ASP.NET. So to get started, you will need to install Visual Studio.
If you are using the full retail/academic version Visual Studio 2005, you are already set. If you do not have Visual Studio 2005, you can freely download the fully-featured Express edition from the following link. More specifically, for this tutorial you will need to install Visual Web Developer Express.
The Express editions of Visual Studio contain most of all the features you would normally use for light to moderate application development. The Express editions are not shareware/trial-ware, etc. They are fully featured applications that contain a subset of the most often used features found in the full-blown Visual Studio package. All .NET tutorials on this site will be written with the Express editions of VS in mind.
Let's Start
The following steps will help you to create a HelloWorld .NET application that you can preview in your browser.
- Launch Visual Studio or Visual Web Developer Express. Go to File | New | Web Site. From the Templates area select ASP.NET Web Site, ensure File System is selected under the Location drop-down menu, and select Visual C# under the Language drop-down menu:
[ ensure your project is a ASP.NET Web Site with the Visual C# Language preference ]
- Press OK after you have made the above selections. A few moments later, your project will be created. Your interface should look similar to the following image (click on image for larger view):
[ your interface - click on image for larger view ]
- In order to display our "hello, world" text, we will need some container-like object. In our case, that container-like object (component) will be a Label. Before we can do that, let's switch to the Design View. So, at the bottom-left corner of your window, click on the Design link to go into the Design View:
[ click on the Design link to go to the Design view ]
we will start to create something that will get us closer towards the goal of creating an application.
- The Design View allows you to add content in much the same way you would in a program such as Word or Notepad. Our Label object can be found in the Toolbox. To display the Toolbox, you can either go to View | Toolbox or hover over the Toolbox tab on the left side of your Editor window:
[ display the Toolbox by either using the View menu or the Toolbox tab ]
- From your Toolbox, double-click on the Label component. Click the X on the top-right of the Toolbox menu to hide it. You should now see a Label component displayed on your page:
[ double-click on the Label component from the Toolbox ]
- Make sure your Label component is selected with your mouse cursor. With the component selected, let's change the font style of the component using the Formatting Toolbar:
[ you will use the Formatting Toolbar to change the font style ]
Change the Font to Arial, set the Font Size to 48, and change the Foreground Color to a Blue-ish shade. Your Label component should now look similar to the following image:
[ how your Label text should look like now ]
- So, we now customized the visible properties of our Label. We now need to get ready to change its text to say "hello, world". We will do that on the server-side, but we need to check on a few things first. With your Label selected, go to View | Properties. The Properties panel should display:
[ the Properties panel ]
- Scroll up in your Properties panel until you hit the (ID) value. The Label's (ID) value is Label1:
[ the (ID) value of our Label component is Label1 ]
Select the Label1 property and change it to lbl_HelloWorld:[ change our Label's (ID) value to lbl_HelloWorld ]
we will move away from the Design view and look at writing some code.
- Now that we changed the ID value for our Label, we are ready to add the line of code necessary for displaying "hello, world" on the page. In the Solution Explorer panel, make sure that the Default.aspx node is expanded to display Default.aspx.cs:
[ ensure the Default.aspx node is expanded ]
- Double-click on the Default.aspx.cs file in your Solution Explorer. You should now be seeing the Code that goes in the Default.aspx.cs file:
[ the code in your Default.aspx.cs file ]
- Find the block of code where the Page_Load event is declared. Start typing the following darkened line to that code block:
protected void Page_Load(object sender, EventArgs e)
{
lbl_HelloWorld.Text = "hello, world";
}
Notice that the Inline AutoComplete feature of Visual Studio/Visual Web Developer reduces the amount of typing that you do:
[ the Inline AutoComplete feature at work ]
- Your entire section of code should be similar to the following:
Already, you are on the last page. You typed in some code, drew a label component, and setup your project in the previous steps.
- Now, let's Build the solution - the name for a project and its related files. Go to Build | Build Solution or press F6. Your Build should pass without producing any errors or warnings:
[ your Error List panel ]
- Let's test out this program in the browser, which is, after all, the intended vehicle of delivery for an ASP.NET application. Go to Debug | Start Without Debugging or press Ctrl + F5. After a few moments, your browser will load with the hello, world text displayed as shown in the image below:
[ hello, world displayed in the browser ]
Well, it might seem like you are done. After all, you can see hello, world in the browser. The problem is, that others won't be able to see it, for the ASP.NET Web Server that is running right now to display your application will turn itself off the moment you exit out of Visual Studio or Visual Web Developer. We need a more permanent solution.Publishing your Application
There are two ways you can have make your application viewable by others. You can either use a 3rd party server with .NET support, or you can install IIS and .NET locally on your computer. Instructions on how to setup IIS with .NET can be found in this tutorial.
I will explain how to publish to a 3rd party server, for that would be the easier to explain in this tutorial without deviating into the issues associated with configuring your local IIS server to run your applications.
So, with your project open, go to Build | Publish Web Site.NoteThe server you are publishing to must be capable of running .NET 2.0 applications.
[ publish your web site via the Build menu's Publish Web Site item ]
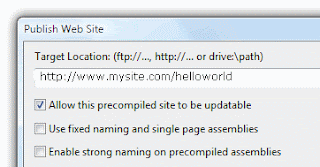
The Publish Web Site window will appear. In the Target Location field, enter the location you wish to Publish your application to:[ enter a location where you will be publishing your web site to ]
Press OK after you have entered your target location. You might be prompted for your server username and password if you are using a remote server like I am. A few moments later, your application can now be previewed online at the location you specified.My published example can be seen at the following link: http://www.mysite/HelloWorld/Default.aspx
When you view the HTML source to the above link in your browser, you will see that everything is in HTML. The data you entered in the code-behind file in C# such as the name of your label, etc. is not displayed.


No comments:
Post a Comment